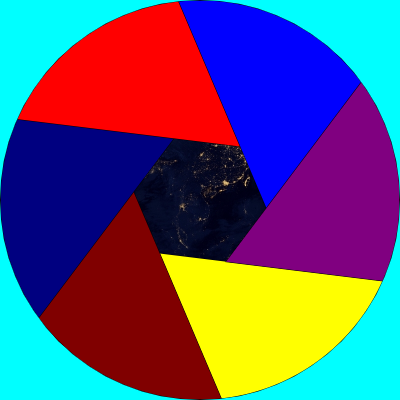
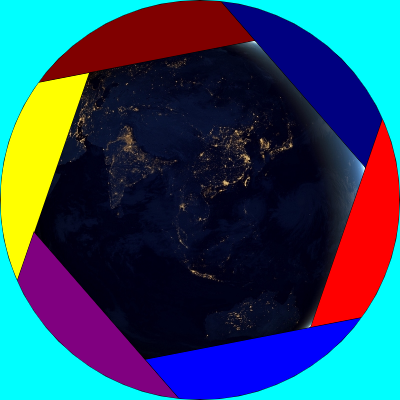
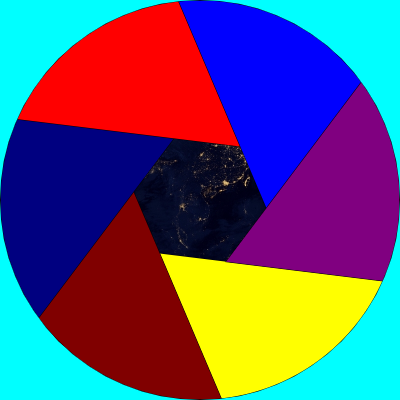
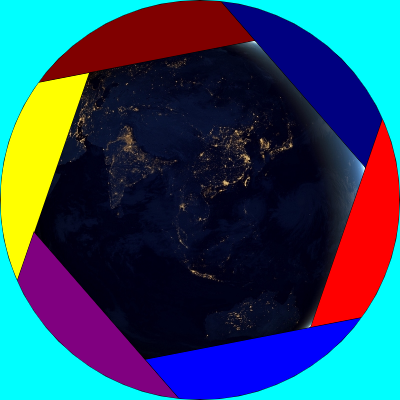
光阑是光具组件中光学元件的边缘、框架或特别设置的带孔屏障,本人实现了结构比较简单的六角光阑,效果有点像宇航员在徐徐张开的飞船舷窗中看到逐渐完整的地球,下面四张图可以感受一下。




当然看动态效果才能真正体验,要看完整的演示请下载: 并用chrome打开。
代码如下:
六角光阑
本文共 206 字,大约阅读时间需要 1 分钟。
光阑是光具组件中光学元件的边缘、框架或特别设置的带孔屏障,本人实现了结构比较简单的六角光阑,效果有点像宇航员在徐徐张开的飞船舷窗中看到逐渐完整的地球,下面四张图可以感受一下。




当然看动态效果才能真正体验,要看完整的演示请下载: 并用chrome打开。
代码如下:
六角光阑
转载地址:http://suwuo.baihongyu.com/